Research & Development
Von Marktrecherche bis Markteintritt
Den Prozess der App-Entwicklung haben wir uns systematisch angeeignet – zunächst mit einfachen Projekten, mittlerweile auch mit komplexen Anwendungen. Der Prozess ist dabei immer gleich. Am Anfang stehen Market Research und Strategie, später folgen Wireframes und ein High-Fidelity-Design. Schließlich geht es an Programmierung und Launch in den beiden beliebtesten App Stores, dem Google Play Store und Apples App Store. Innerhalb kürzester Zeit haben wir 32 Apps gelauncht und unsere 54+ Schritte der App-Entwicklung als Beratungsgrundlage für Unternehmen etabliert.







Unsere 54+ Schritte der App-Entwicklung
1. Market Research
2. Strategie für die Produktentwicklung*
3. Konzept*
4. Marken- und Marketingstrategie*
5. Corporate Identity*
6. Beratung / Qualitätsleitfaden*
7. Low-Fidelity-Prototyp*
8. UX/UI High-Fidelity-Prototyp, Handoff)
9. Kauf und/oder Download von Vektorgrafiken
10. Festlegung der Zielmärkte (Sprachen)
11. Kauf und/oder Download von Bildern
12. Dokumentation von Medienquellen
13. Klären von Bildrechten
14. Kauf und/oder Download von Inhalten
15. Kauf und/oder Download von Sounds
16. Sound-/Video-Aufnahme
17. Erstellung, Export, Handoff der App-Symbole
18. Export, Handoff als SVG/PNG
19. Gamification-Richtlinie, Handoff*
20. Handoff an die Programmierung
21. Briefing/Handoff
22. Verzeichnisstruktur und Basis-Einstellungen mit Gitub
23. Konfiguration mit Codemagic CI/CD
24. Erstellung der UI
25. Lokalisierung (Übersetzung in verschiedene Zielsprachen)
26. Installation Firebase
27. Unit Tests
28. Widget-Tests
29. App-Veröffentlichung in Google Play Console
30. Erstellung des App-Namens für Google Play
31. App-Veröffentlichung in App Store Connect
32. Erstellung des App-Namens für den App Store
33. Informationseingabe für Google (Store-Einträge)
34. Informationseingabe für Apple (App-Produktseite)
35. Erstellung und Einsetzen der Datenschutzbestimmungen bei Google
36. Erstellung und Einsetzen der Datenschutzbestimmungen bei Apple (deutsch/englisch)
37. Erstellung und Einsetzen des User-Supports bei Apple
38. Vorbereitung und Upload von Screenshots & Icons bei Google
39. Vorbereitung und Upload von Screenshots & Icons bei Apple
40. Test mit Firebase
41. Test mit Testflight
42. Upload * als .apk
43. Upload * als .ipa
44. Einreichen zum Überprüfen bei Google
45. Einreichen zum Überprüfen bei Apple
46. App verfügbar im Google Play Store
47. App verfügbar im App Store
48. Rezensionen und Kommentare bei Apple
49. Rezensionen und Kommentare bei Google
50. App-Kampagne bei Apple*
51. Universal App-Campaigns (UAC) bei Google*
52. Growth-Hack-Strategie*
53. Anwenden der Growth-Hack-Strategie*
54. Performance-Analyse
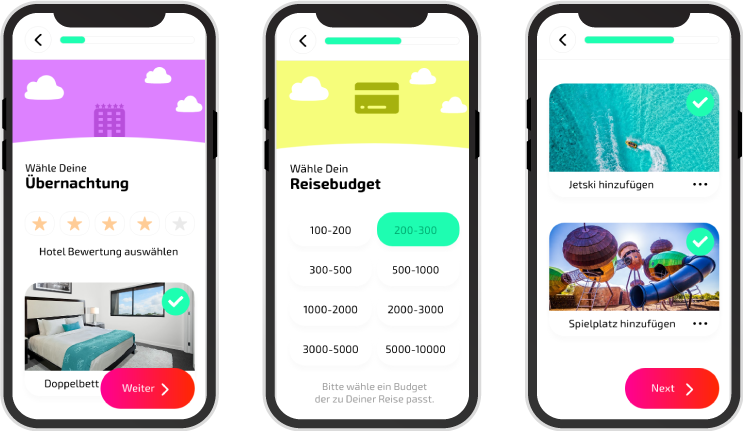
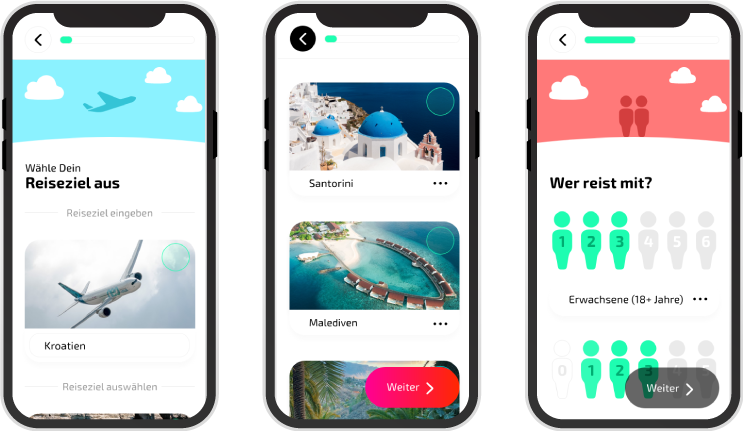
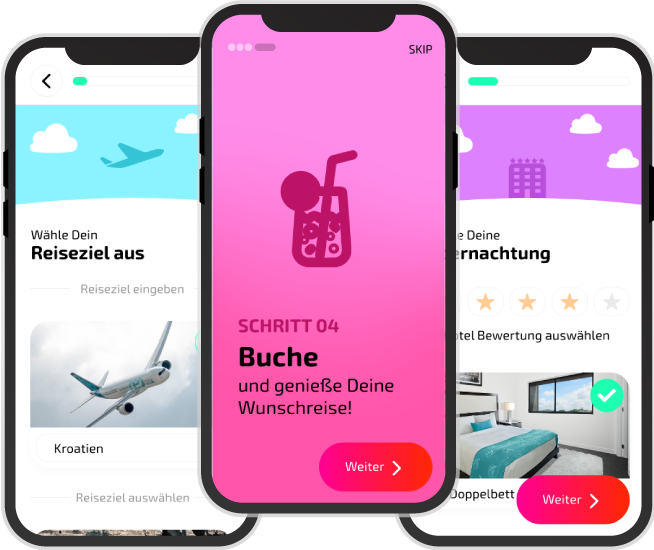
WeTrips-App: Reisen planen und buchen
Über das Projekt
Die WeTrips-App berücksichtigt alles, was Nutzer:innen im Urlaub wichtig ist: etwa den perfekten Strand, das richtige Hotel, Meerblick oder eine bestimmte Verpflegung. Auch Extras wie ein Mietwagen, eine Versicherung, Wellness oder eine Möglichkeit zum Jetski-Fahren lassen sich auswählen.
Somit eignet sich die WeTrips App ideal für Familien und Paare, die sich erholen wollen – und dafür nicht stundenlang passende Pauschalreisen suchen und vergleichen wollen. Die App erfasst alle Reisewünsche einfach und schnell und sendet Reisenden dann mehrere passende Angebote.
Reise App: Reisebegleitende Informationen
Über das Projekt
Reisebegleitende Informationen wie Rechnungen oder aktuelle Hinweise werden in der Reisebranche oft analog abgerufen und verarbeitet. Die Reise App löst dieses Problem: Damit können Reisende Fahrten und Aufenthalte bequem per Smartphone managen. In der Reise App können Nutzer:innen verschiedene Informationen einsehen und managen, darunter folgende:
+ Rechnungen
+ Reiseunterlagen
+ Buchung hinzufügen
+ Reiseteilnehmer:innen einladen
+ Aktuelle Hinweise
+ Pass-und Visa-Informationen
+ FAQ
+ Einstellungen
+ News-Updates als Push-Benachrichtigungen
+ Travel-Updates als Push-Benachrichtigungen
+ Versicherungen hinzubuchen
+ Online-Check-In
+ Flugänderung
+ Zahlungseingang
+ Zusatzleistungen
+ Veranstaltungstickets buchen, z. B. für Konzerte oder Touren
+ Auto mieten
+ Reise-Feedback einholen

BMI Calculator App: einfache Gewichtskontrolle
Über das Projekt
Der Body Mass Index (BMI) misst das Körpergewicht im Verhältnis zur Körpergröße. Anhand des Werts lässt sich schnell erkennen, ob man normal, übergewichtig oder untergewichtig ist. Da die Messmethode sehr einfach ist, ist der BMI die am häufigsten verwendete Diagnosemethode, um das Gewicht und damit die eigene Gesundheit zu klassifizieren.
Diese App misst nicht nur den BMI, sondern bestimmt die Gesundheit des Körpers unter weiteren Gesichtspunkten. Jede Person kann in dieser App wichtige Details zur Berechnung eingeben. Etwa der Körperfettanteil des Körpers ist genauso wichtig wie das Zählen von Kalorien. Darüber hinaus teilt die BMI-App Benutzer:innen mit, ob sie gerade zunehmen, abnehmen oder das Gewicht beibehalten.
Die benutzerfreundliche Oberfläche der App macht die Anwendung zu einem einfachen, übersichtlichen und nützlichen Helfer.

Eingesetzter Tech-Stack beim R&D

JavaScript

React

TypeScript

ES6

CSS3

GraphQL

ExpressJS

Markdown

Postman

GitLab
IntelliJ IDEA

ESLint

Atom

Babel
WebStorm

SourceTree

Jira

Confluence
Du suchst einen Partner für dein Projekt?
Dann hast du ihn hiermit gefunden: Gerne unterstützen wir dich in allem, was IT, Software, Digitalisierung und Innovation angeht. Wir freuen uns auf deine Nachricht oder deinen Anruf!
Du suchst nach einem spannenden Job?
Da haben wir etwas für dich: Schau dir am besten gleich unsere offenen Stellen an – wir sind immer auf der Suche nach technologiebegeisterten Talenten, die unser Team bereichern. Dir unsere offenen Stellen an.